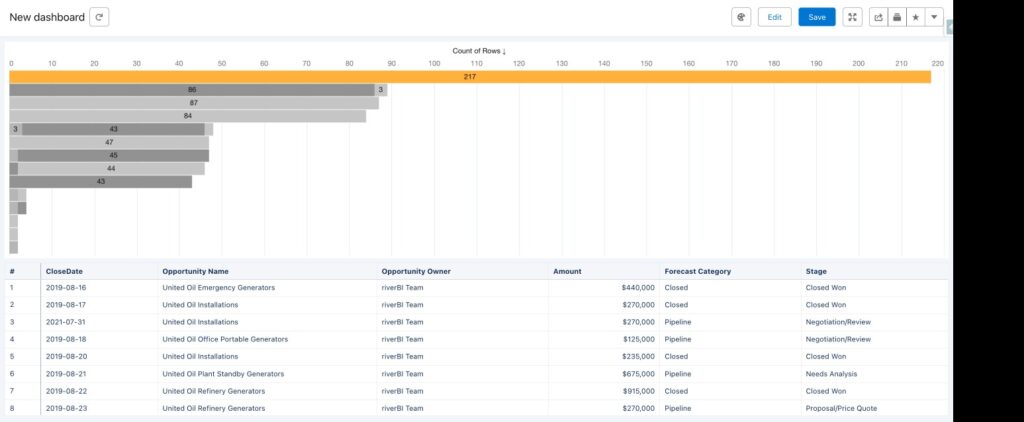
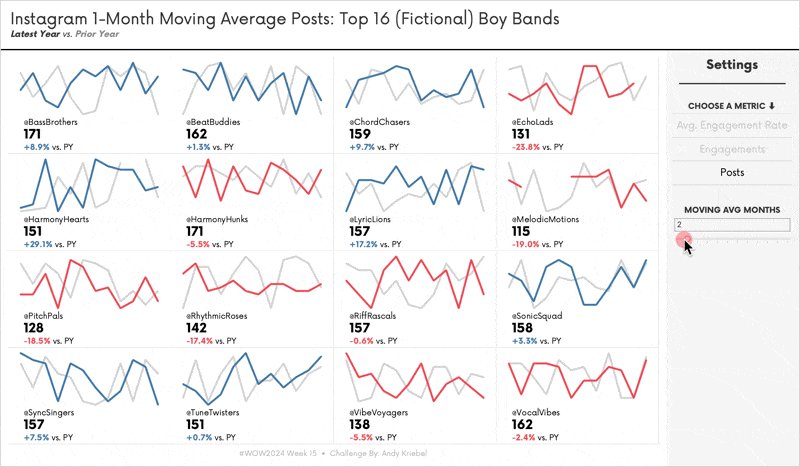
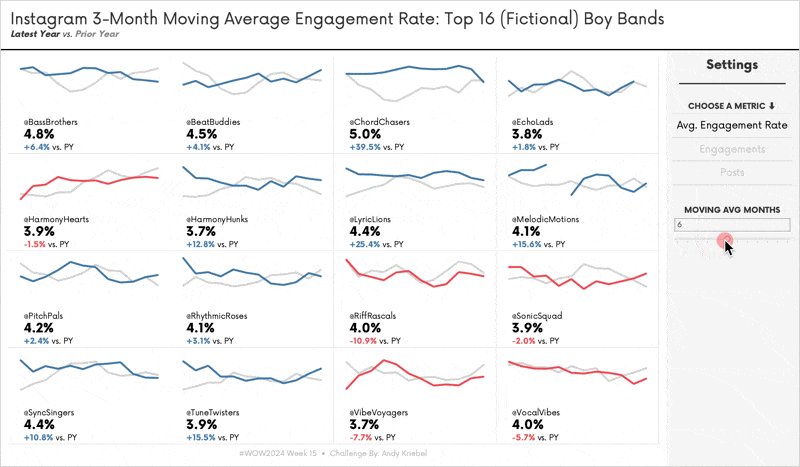
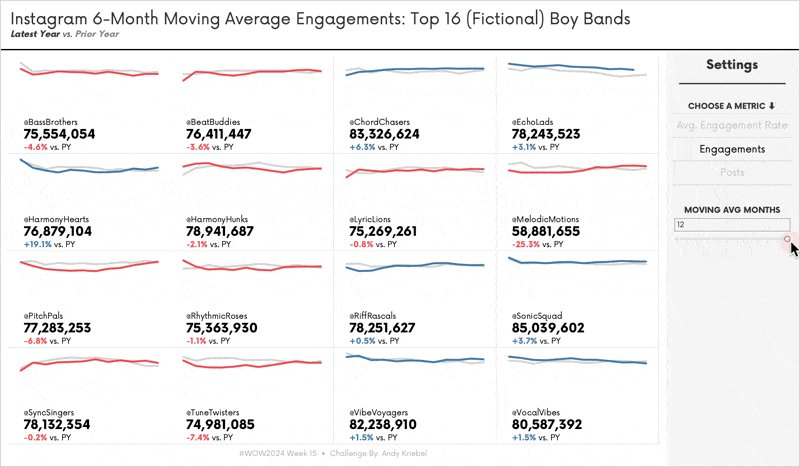
2024 Week 14 – Timeseries in CRMA!
Introduction Another month another week and we are already in the second quarter of the year! Let’s start this quarter strong and use timeseries in dashboards. This week is based on similar dataset as the week 4 and 9 but has been organized by energy types as a column! The challenge is to create a …