Introduction
What’s up #WOWzers! Have you heard the news? Tableau just release a feature-packed release with v2020.2. So many cool new features to try out and the #WOW2020 enjoyed my new feature challenge so much last time, they invited me back to do a challenge for this release too!
One new feature that I’d been looking forward to and playing around with in the beta were the improvements to Set Actions! We now have the ability to remove dimension members from a set via interactivity! And that is the focus of our 20th challenge of #WOW2020…for feature release 2020.2. That’s a of 0’s and 2’s 🙂
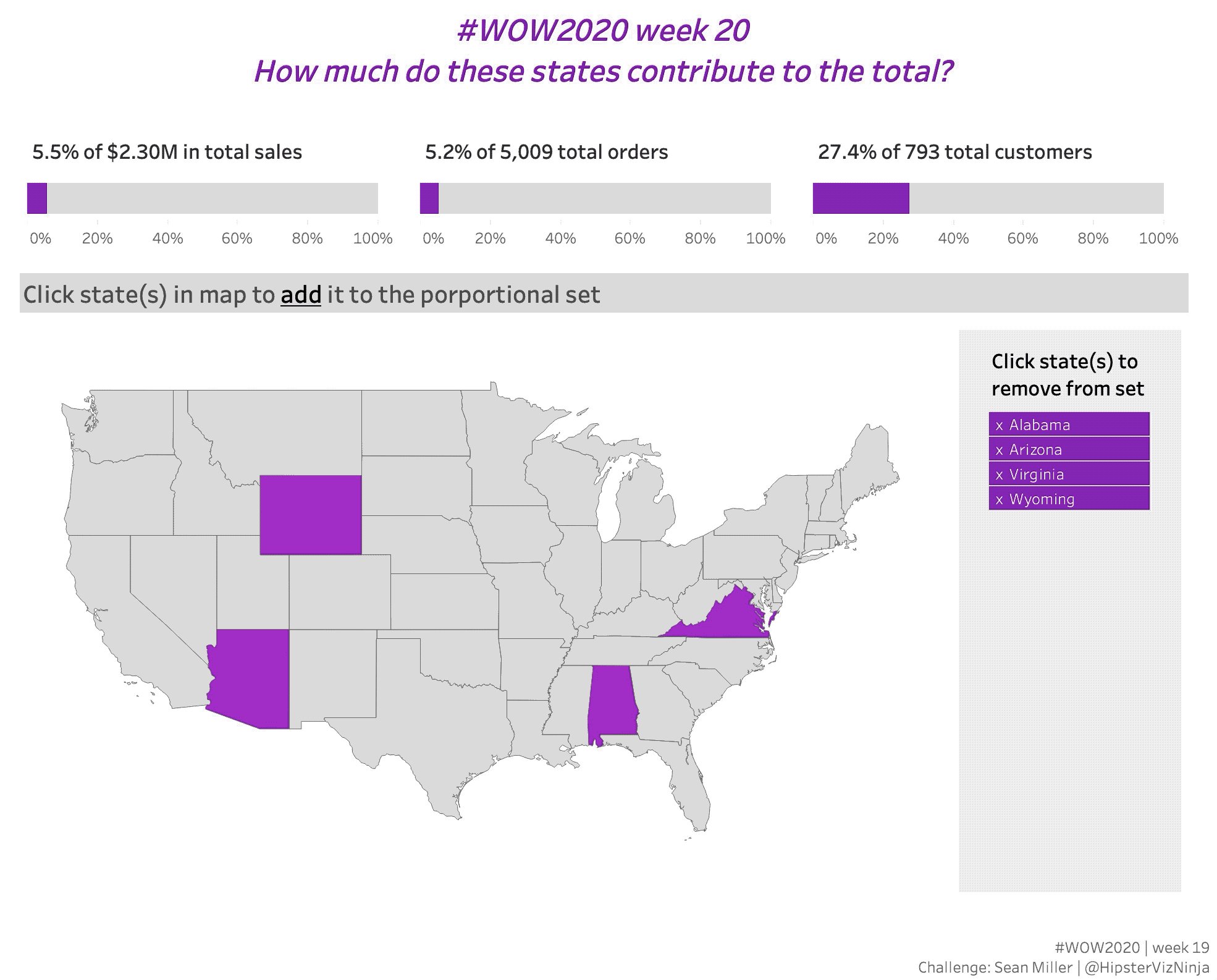
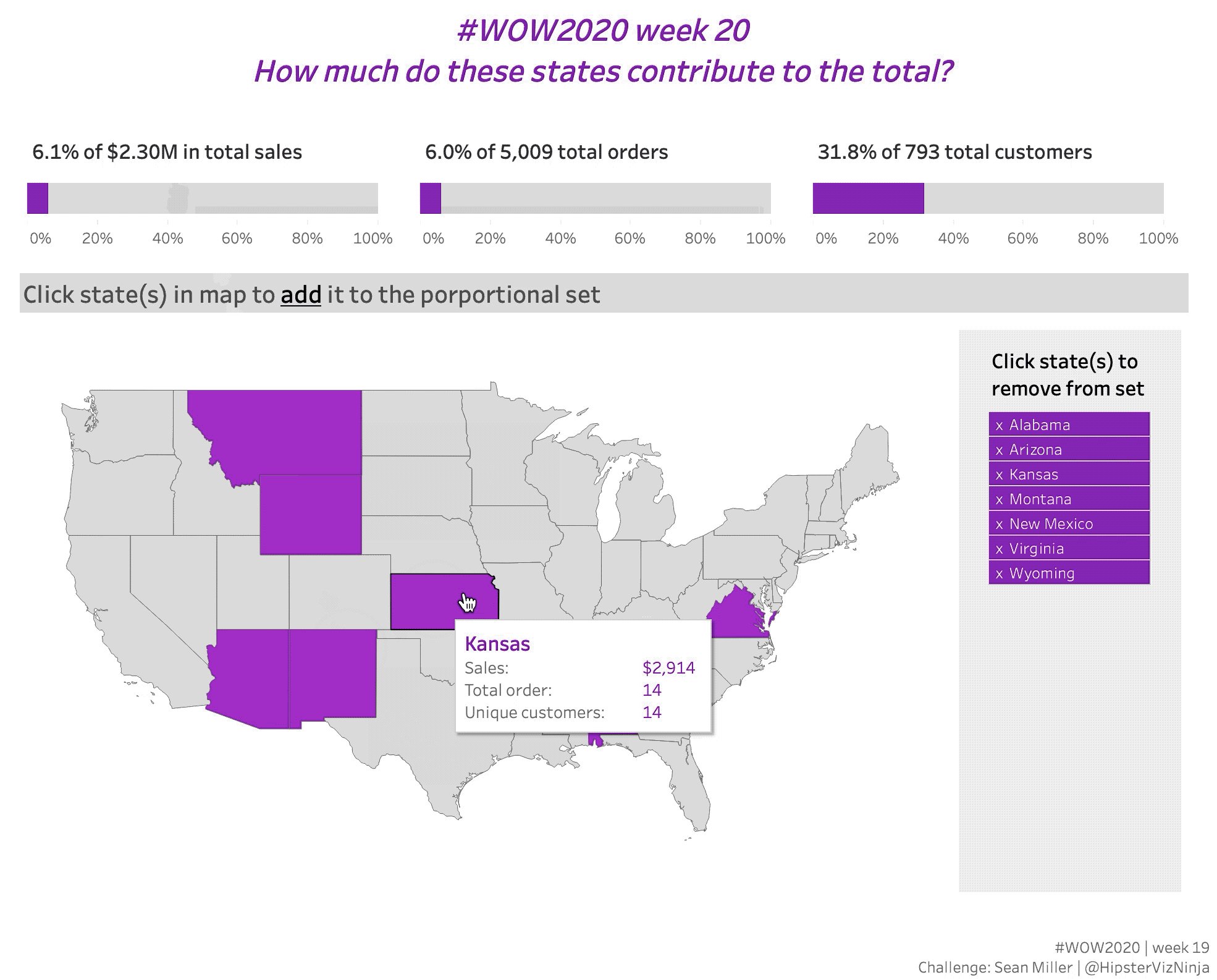
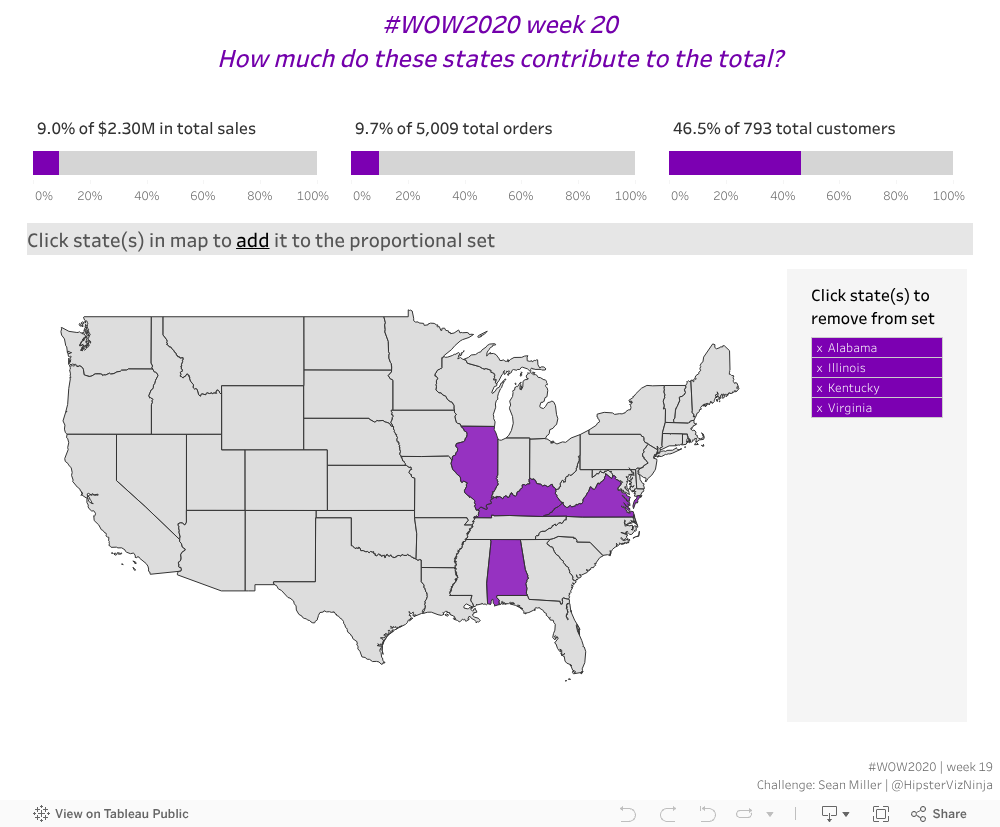
So your challenge is this: Create a dashboard that allows the user to select any state(s). Clicking a state in the map, will add them to the proportional set. Then on the right sidebar, allow users to select from the list of selected states which will remove them from the proportional set.
Requirements
Dashboard size
Range
- Minimum size: 1000 x 800
- Maximum size: None
# of sheets:
- Up to you
3 KPIs at the top
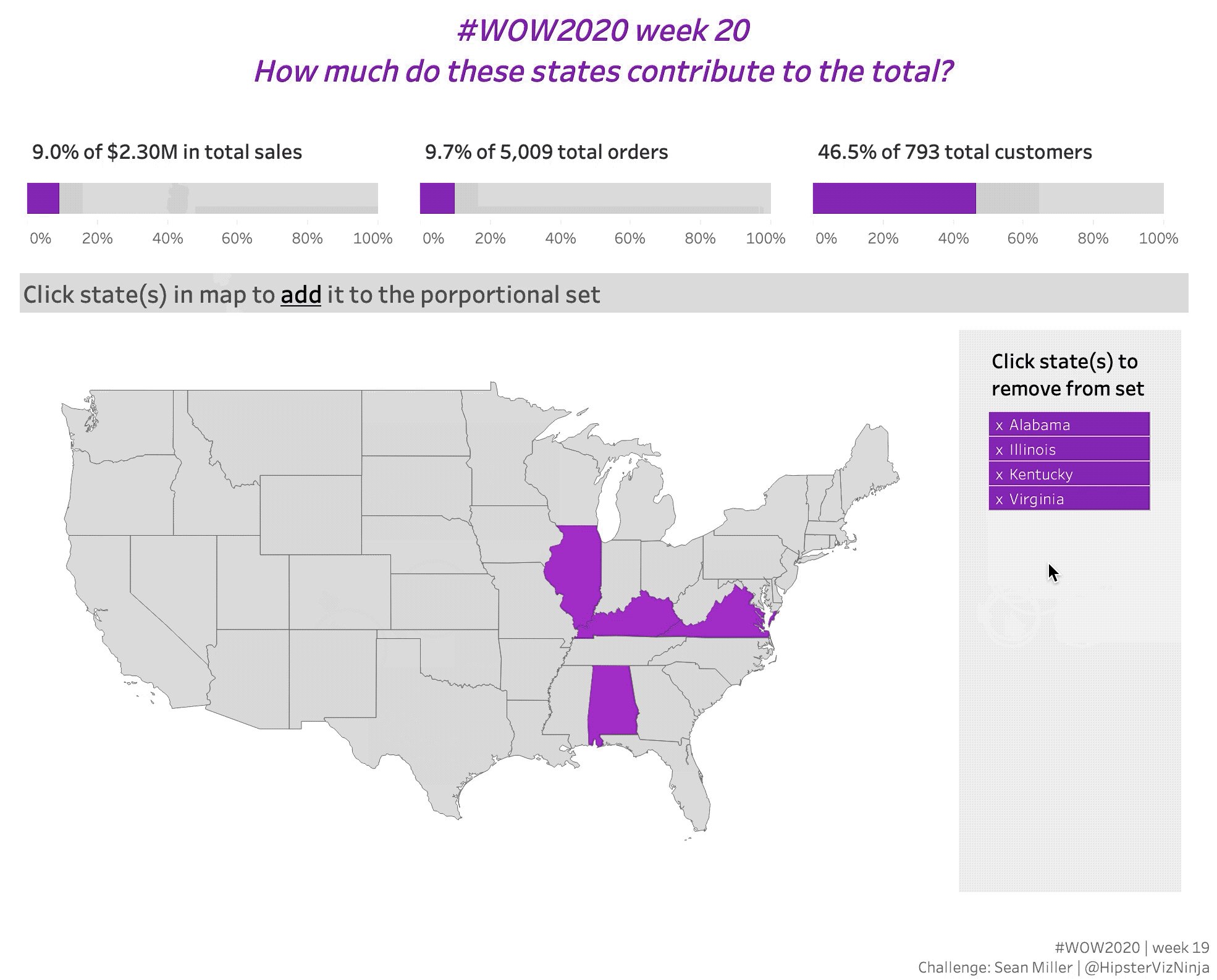
- Show proportional brushing for selected states
- Sales
- Total Orders
- Unique Customers
- Match Tooltips
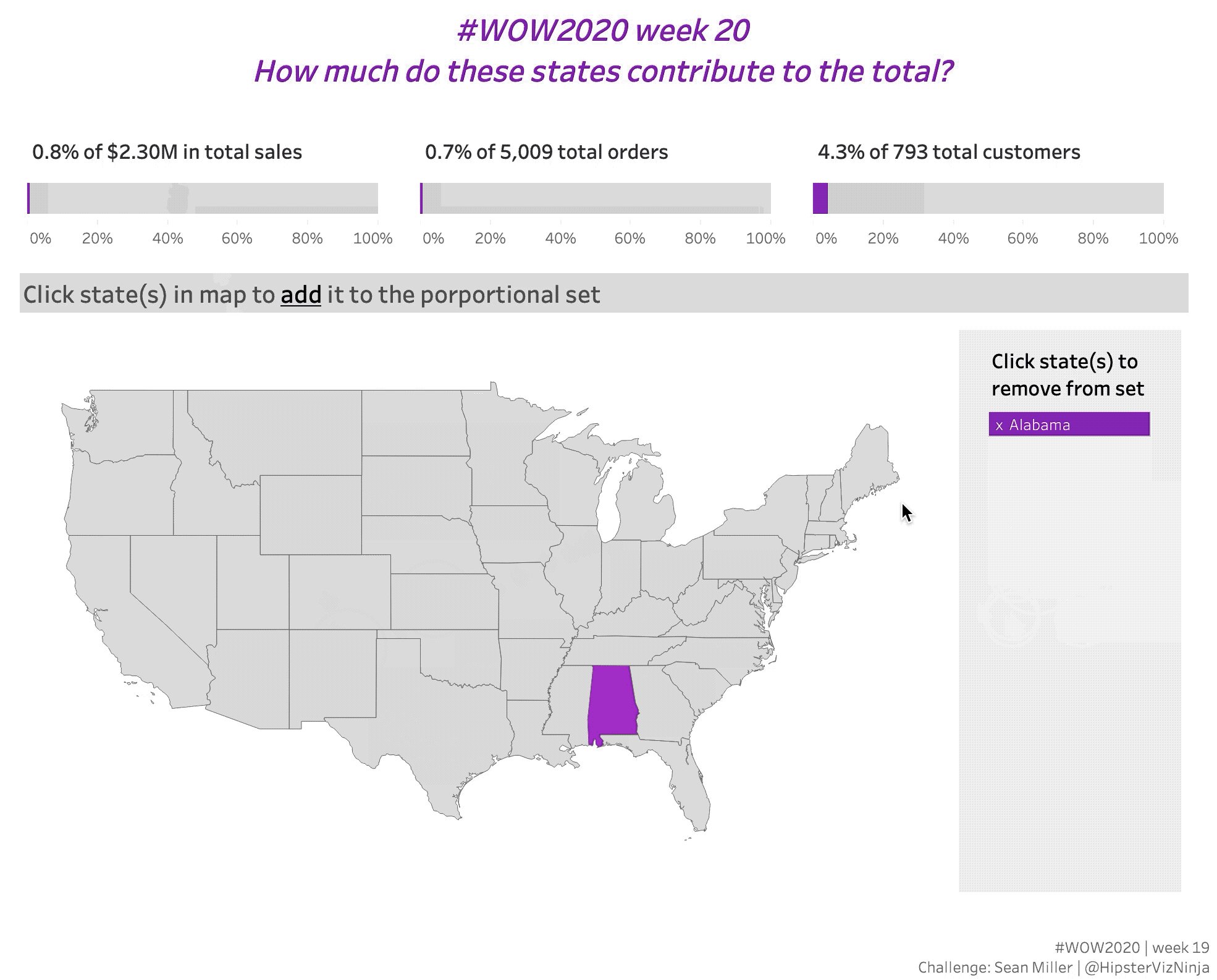
- Make sure headers update
State Map
- Click a state to add to set
- Match tooltips
Right Sidebar
- Click a state to remove from set
Formatting
- Purple
- In Set
- #7C00B2
- Grey
- Out of set
- #D5D5D5
Dataset
This week uses the superstore dataset for Tableau 2019.4. You can get it here at data.world
Attribute
When you publish your solution on Tableau Public make sure to take the time and include a link to the original inspiration. Also include the hashtag #WOW2020 in your description to make it searchable!

Share
After you finish your workout, share on Twitter using the hashtag #WOW2020 and tag @AnnUJackson, @LukeStanke, @_Lorna_Brown and @HipsterVizNinja
Solution
Interactive
var divElement = document.getElementById('viz1589209842943'); var vizElement = divElement.getElementsByTagName('object')[0]; if ( divElement.offsetWidth > 800 ) { vizElement.style.width='1000px';vizElement.style.height='827px';} else if ( divElement.offsetWidth > 500 ) { vizElement.style.width='1000px';vizElement.style.height='827px';} else { vizElement.style.width='100%';vizElement.style.height='1027px';} var scriptElement = document.createElement('script'); scriptElement.src = 'https://public.tableau.com/javascripts/api/viz_v1.js'; vizElement.parentNode.insertBefore(scriptElement, vizElement);