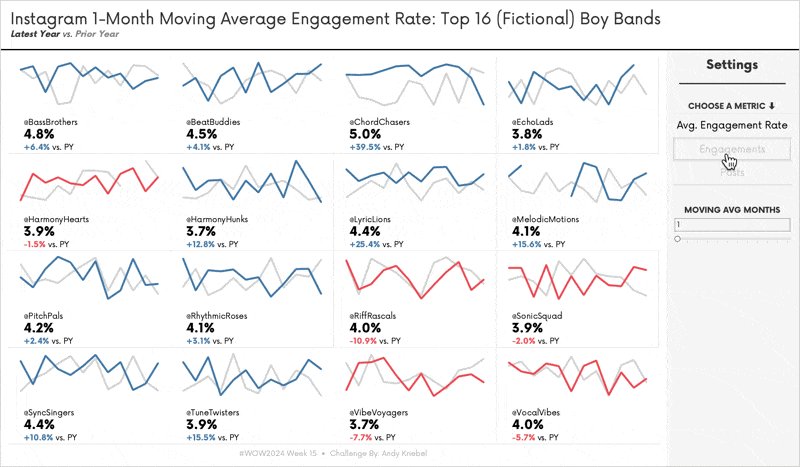
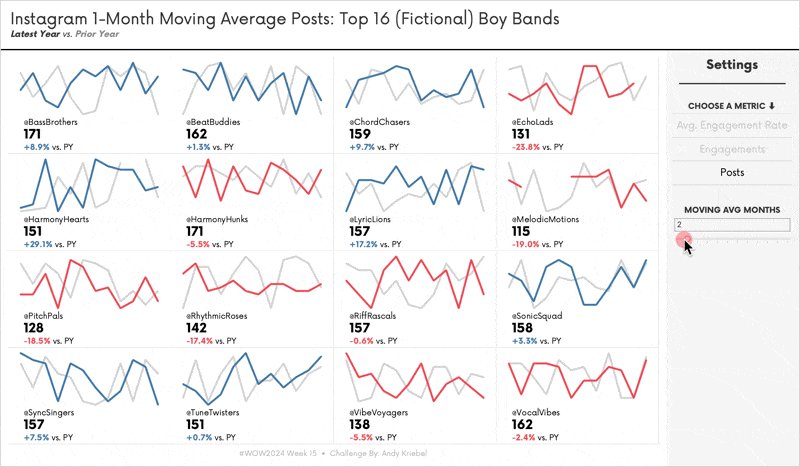
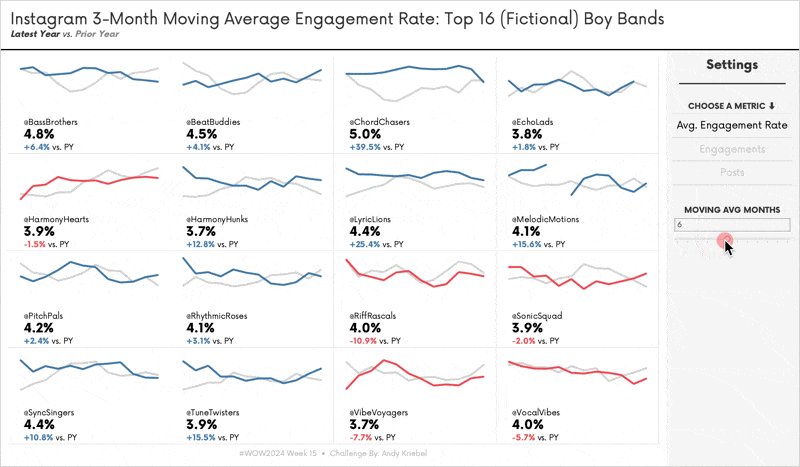
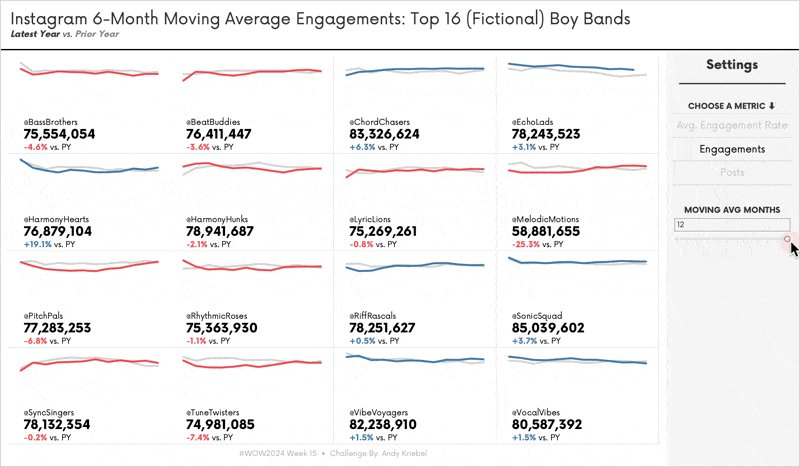
#WOW2024 Week 15: Can you create a (super) dynamic trellis chart?
Introduction Continuing with our community month, I decided to invite the OG himself back for a challenge, Andy Kriebel. All I’m going to say about this challenge is, I’m sorry if it’s super hard and don’t be afraid to sneak a peak into the actual workbook to get insight into how Andy’s mind works! Click …
#WOW2024 Week 15: Can you create a (super) dynamic trellis chart? Read More