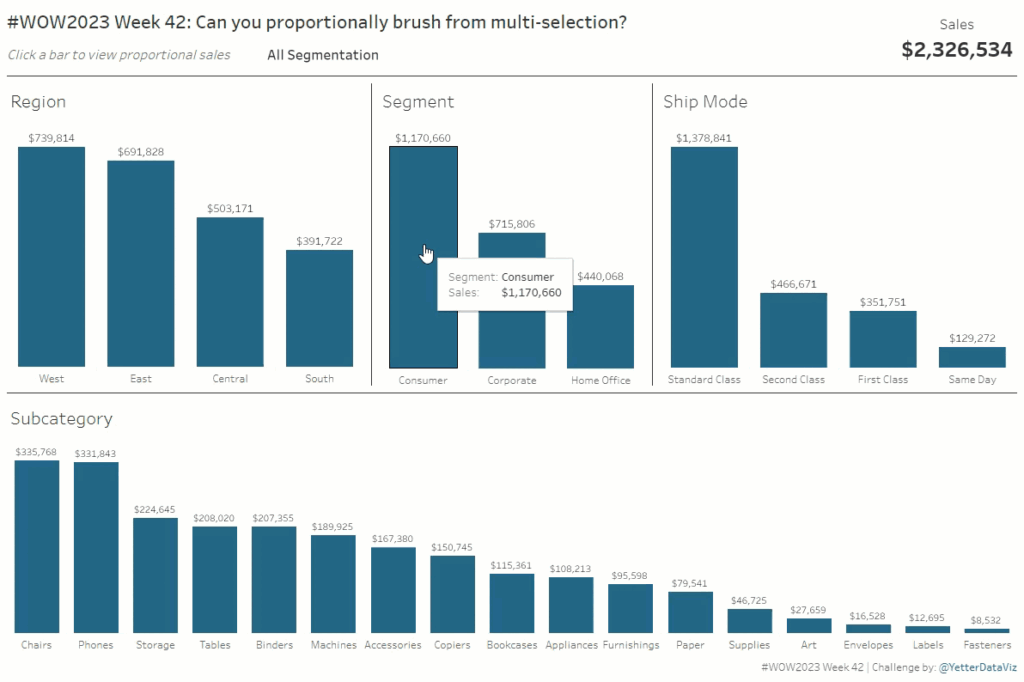
#WOW2023 Week 42 | Can you proportionally brush from multi-selection?
Introduction This week’s challenge is another inspired by my everyday work. As we launch new features, we look at how different segments of users engage with them. We wanted a smooth way to click into the segment combinations that were of interest, without having to go back to the top to change a bunch of …
#WOW2023 Week 42 | Can you proportionally brush from multi-selection? Read More