2024 Week 17 | Sigma: Can you Cohort These Customers?
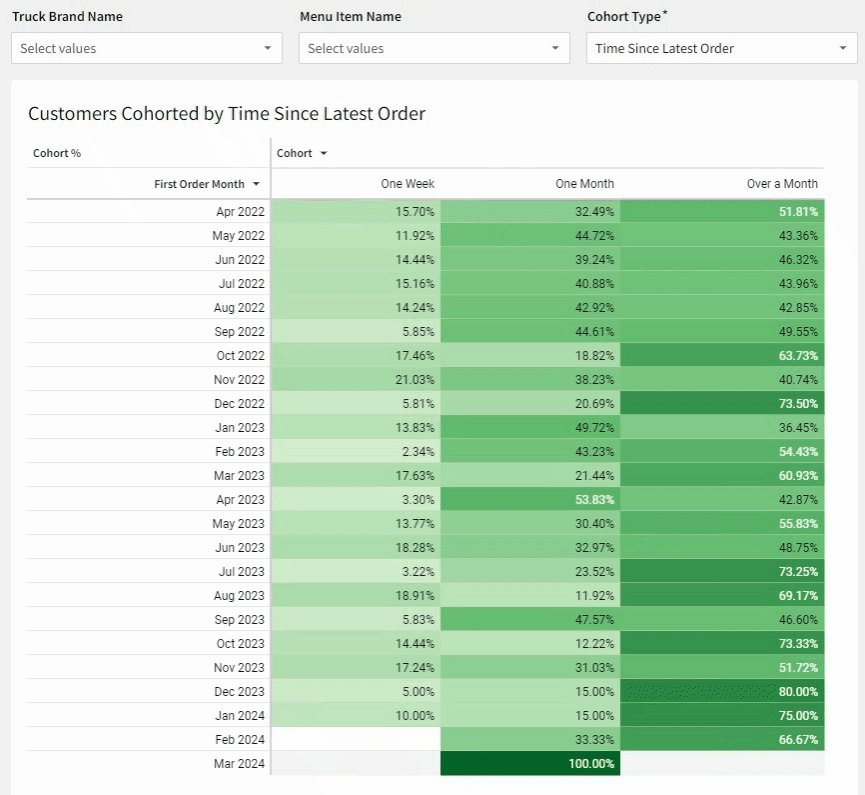
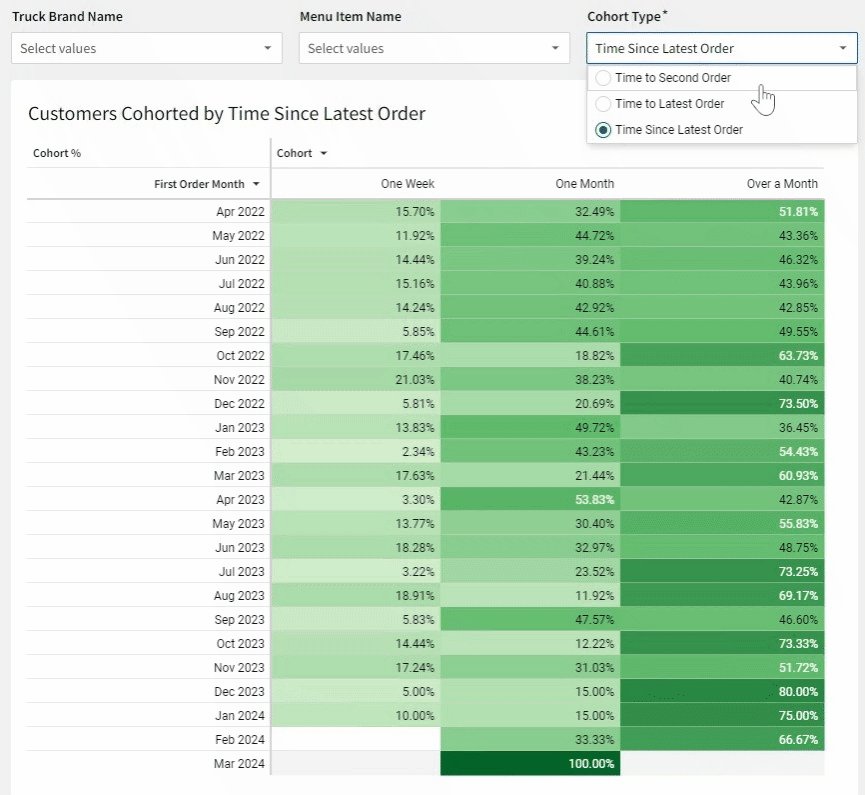
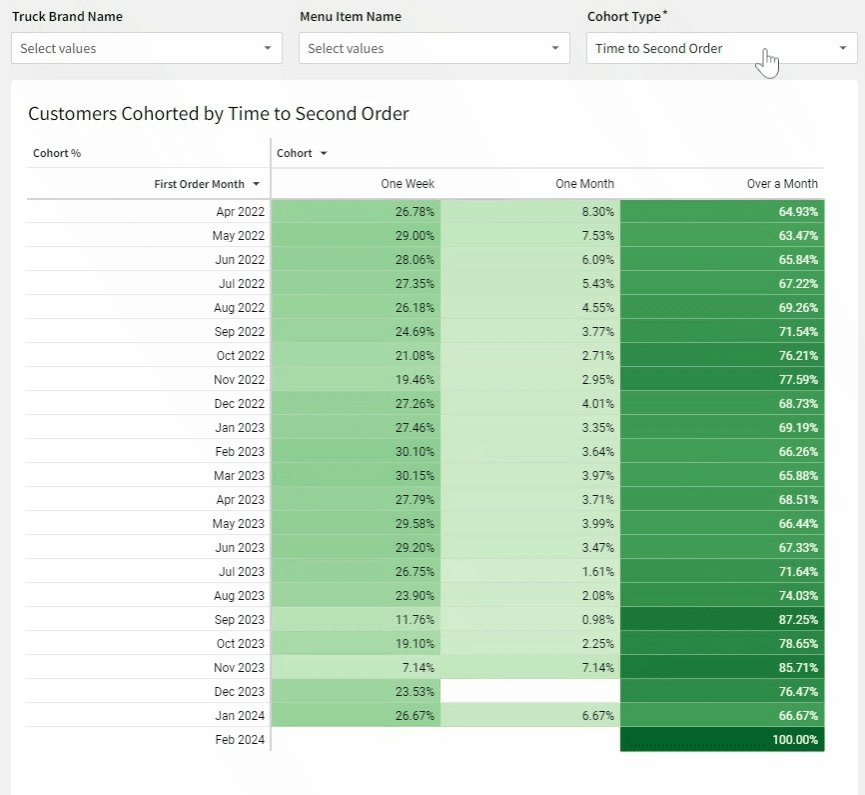
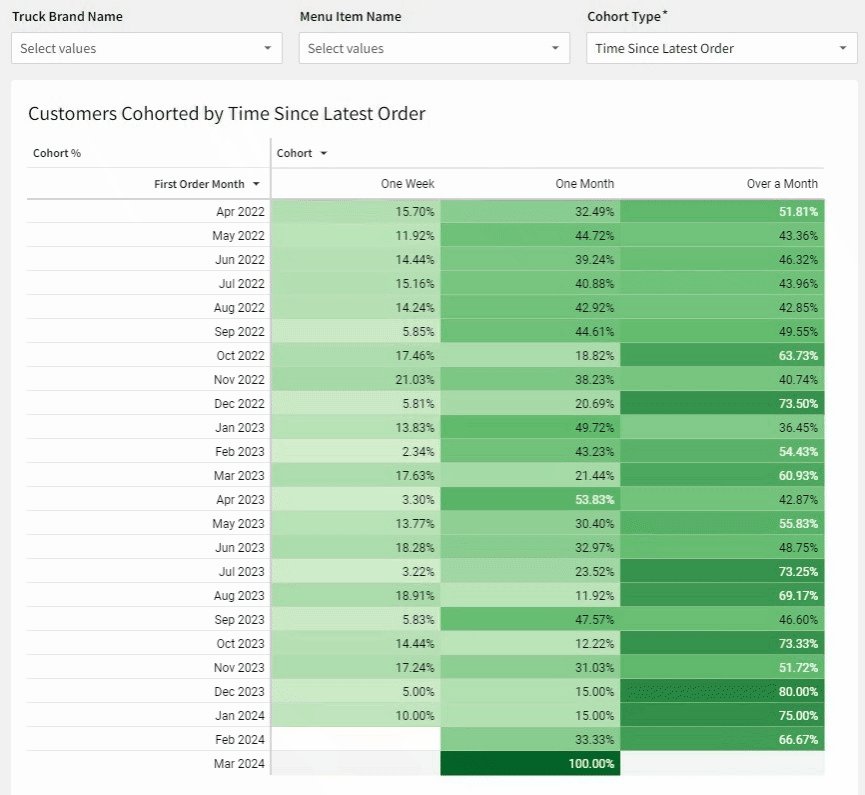
Introduction Welcome to Week Seventeen! This week, you’re going to perform a Cohort Analysis of food truck customers based on when they placed their first order. Conditional formatting will help highlight which cohorts have a greater percentage of customers in them. As a bonus, you will implement a dynamic page control input to let the …
2024 Week 17 | Sigma: Can you Cohort These Customers? Read More