Week 51: Container Fun!
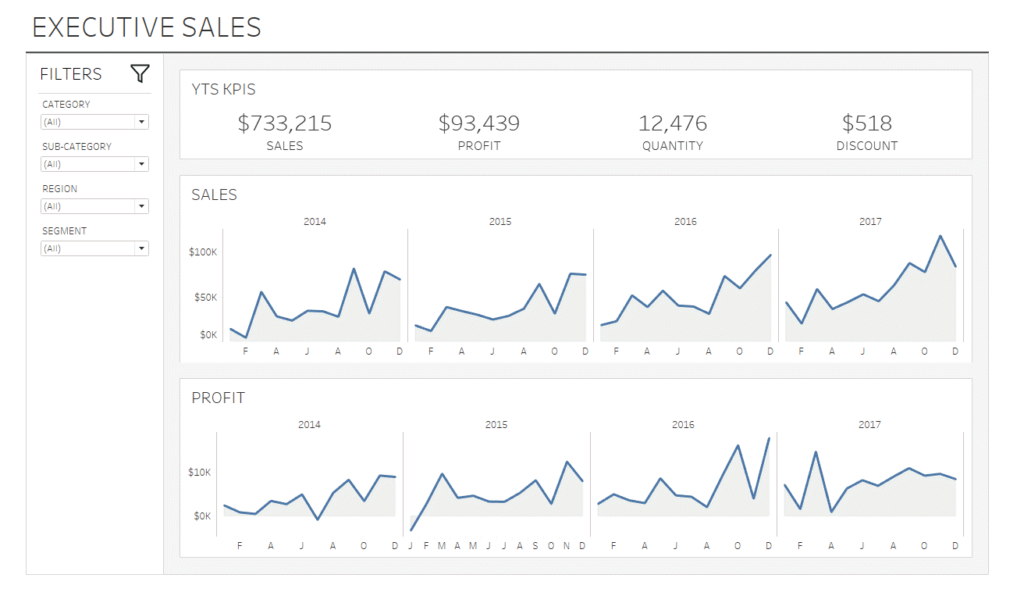
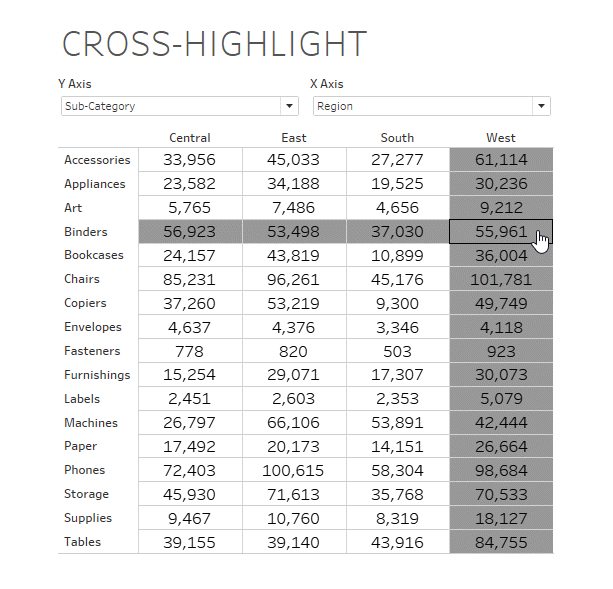
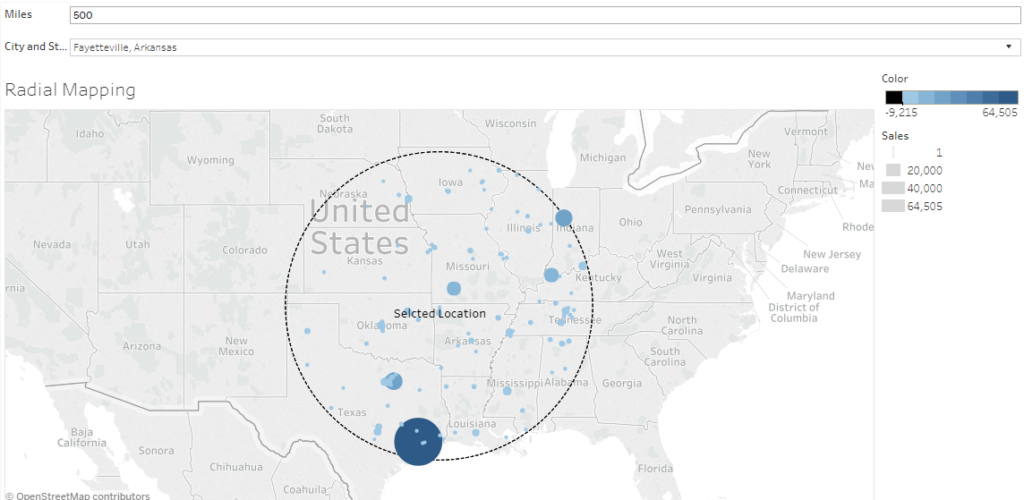
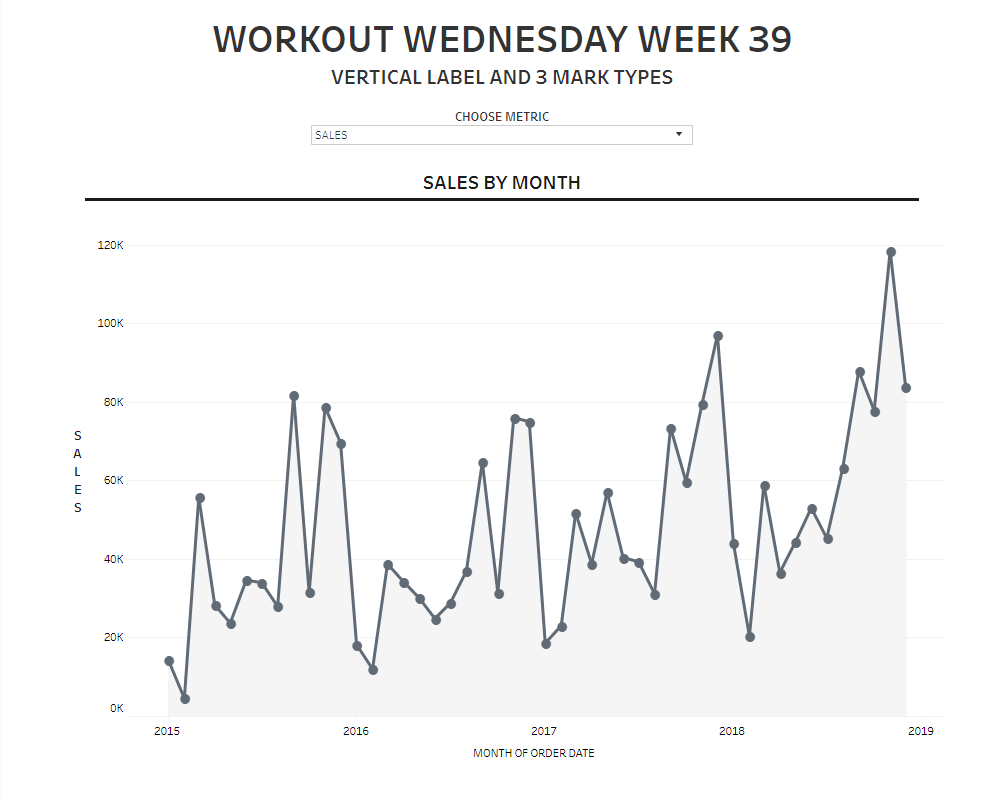
Ok, this week is all about working with Containers. Now that we have the ability to control inner/outer padding on Dashboard objects, as well as color, we can really make our dashboards shine without having to float everything. Note on the week, the data/charts don’t really matter, I honestly just threw some on the dashboard. …