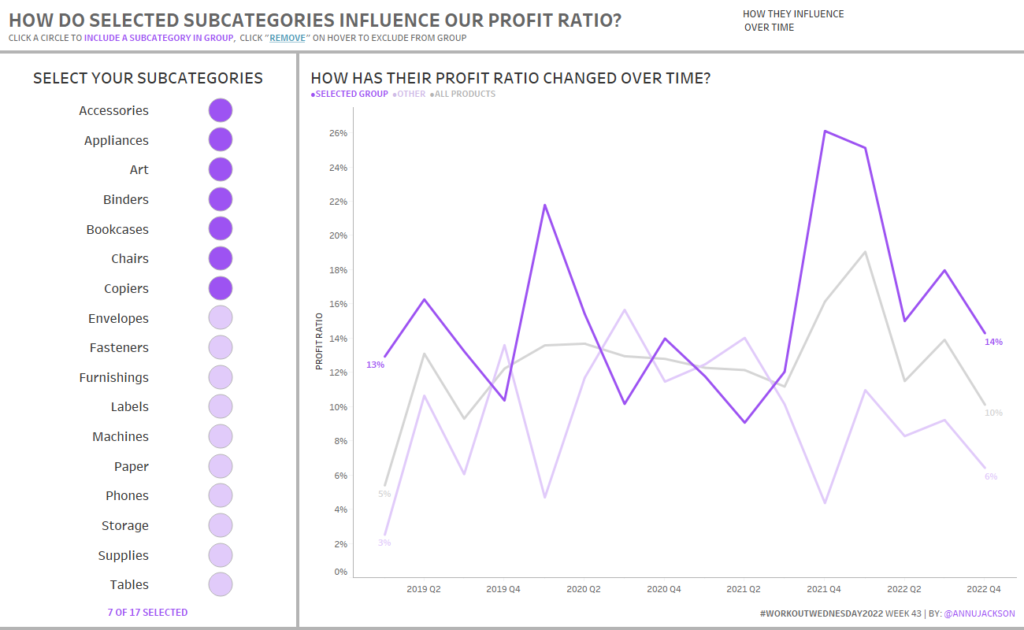
#WOW2022 | Week 43 | Selected Subcategory Influence
Watch Introduction Hi Workout Wednesday friends! I’m back, just in time for the Tableau 2022.3 release, which means we’ll be exploring Dynamic Zone Visibility. This new feature allows you to use calculations and logic to dynamically show and hide dashboard elements (pretty powerful). So in this challenge, you’ll get some hands on exposure to this …
#WOW2022 | Week 43 | Selected Subcategory Influence Read More