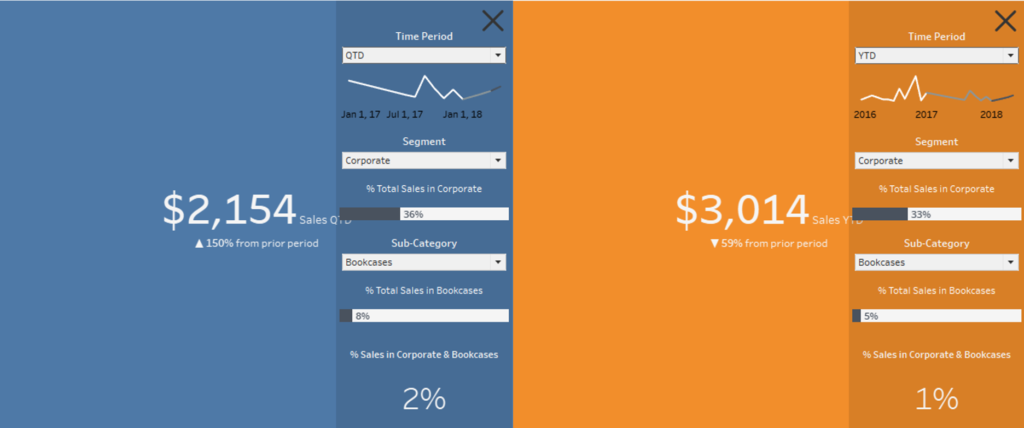
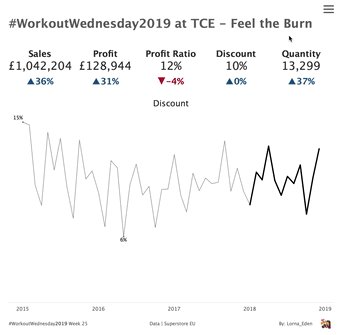
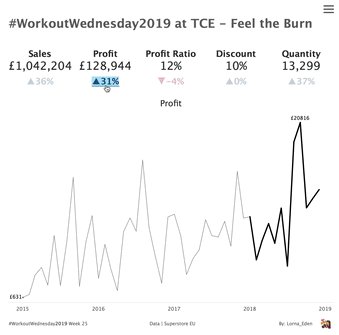
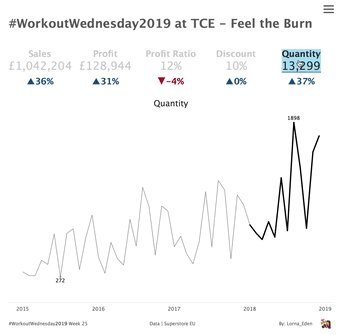
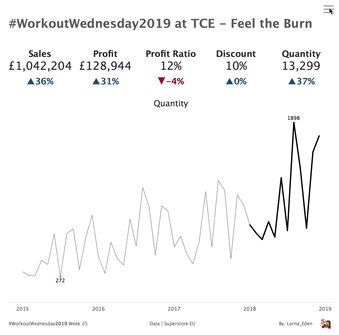
2019 Week 26: KPI Card
Last week I was lucky enough to spend some time in Berlin attending Tableau Conference Europe. Coming off the heels of the conference I was struck by the three components the Tableau team was sharing in terms of new features and development. They shared components focused on 1) Making Analytics for Everyone 2) Analytics at …