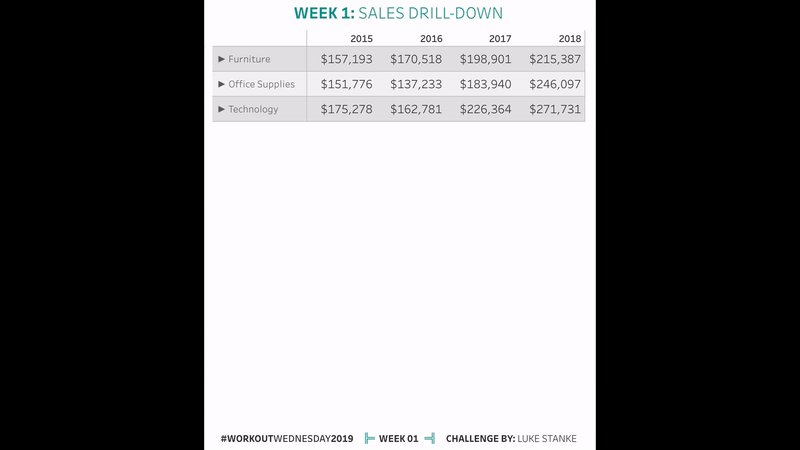
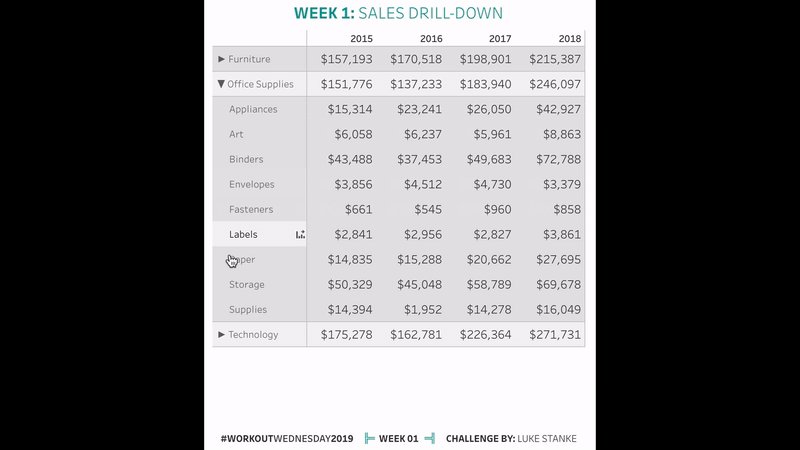
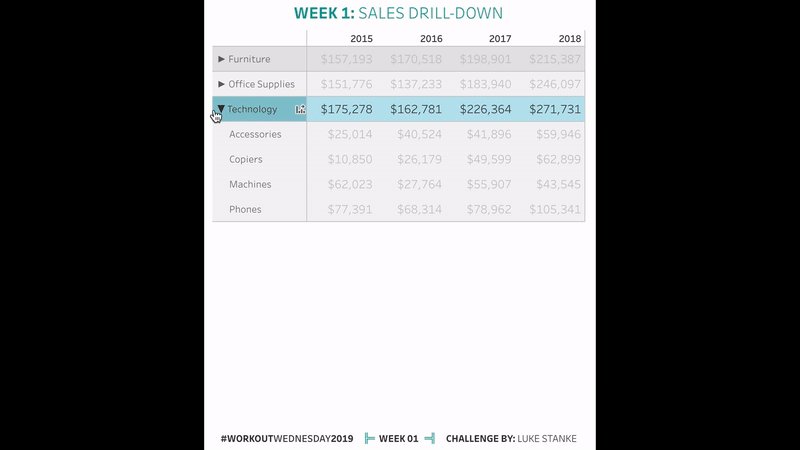
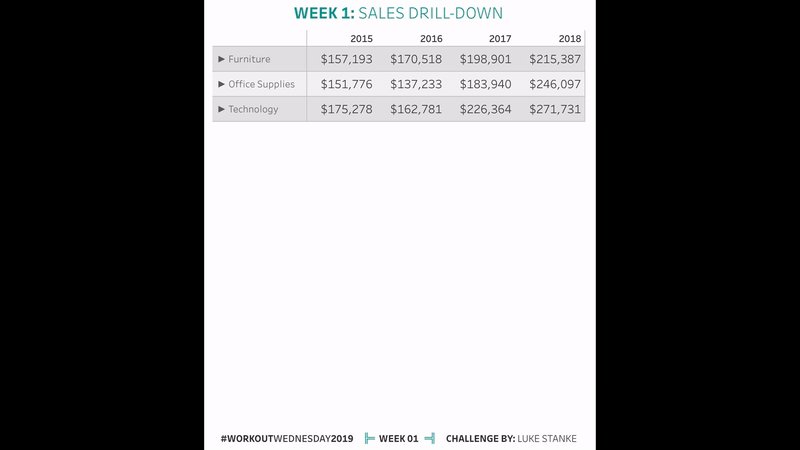
2019 Week 1: Sales Drill Down
We’re back for 2019. We’re using the hashtag #WorkoutWednesday2019. The challenge this week involves building a dynamic drill-down table. This one is slightly more difficult than average so be sure to check the spoilers at the very bottom if need be. Challenge Click to view on Tableau Public Requirements Dashboard size is 500px …